BKV Case Study Site
Posted in development on April 08, 2013
This is a small site we created for an RFP to BB&T. As its content was meant to be static, I decided to build it using Jekyll.

As the possiblity exists to continue to use this design for future uses as well, I decided to use the blogging aspects of Jekyll to hold the case studies.

To keep things DRY between the different case studies, I created a custom layout that utilized yaml attributes for images. In the case the device attribute is an array, it is rendered as a carousel.
---
layout: case-study
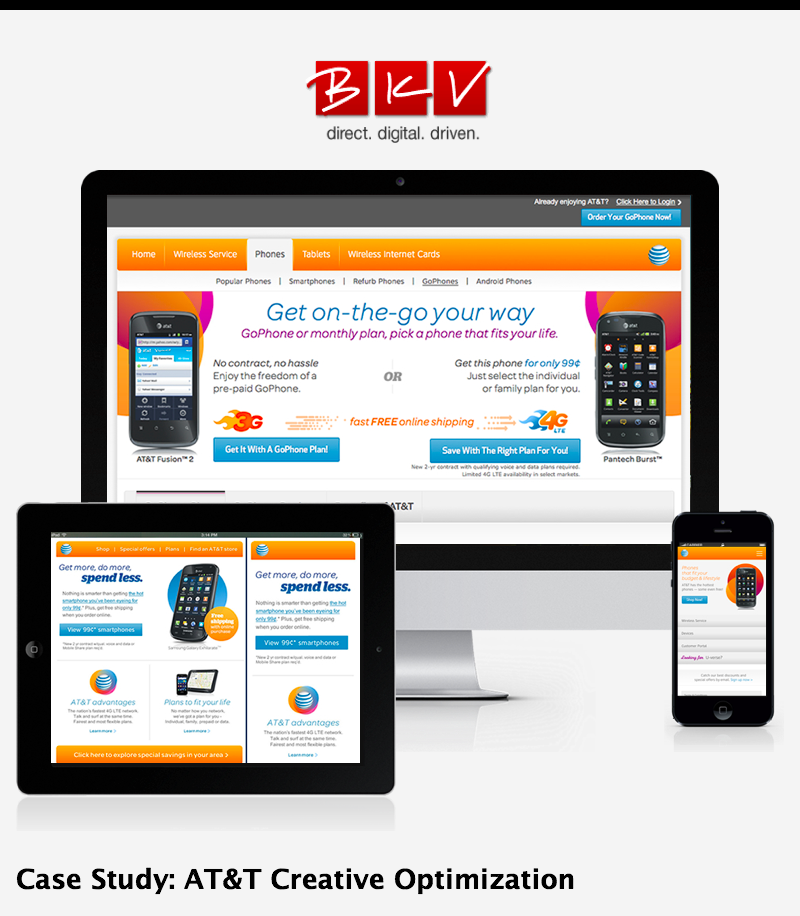
title: AT&T Creative Optimization
devices:
imac: [imac-att.jpg, imac-att2.jpg, imac-att3.jpg]
ipad: ipad-att.jpg
iphone: iphone-att.jpg
---
_layouts/case-study.html
...
{% for image in page.devices['imac'] %}
<img class="item" src="/assets/images/" />
{% endfor %}
...
The original design of this site was with a fixed width. I didn’t like this. Over the weekend I added fluid aspects and a basic set of responsive breakpoints so that it looked better on tablets and phones.
iPhone

iPad